TOPICS
トピックス
機能紹介・操作方法 その2
※以下のキャプチャ画像はバージョンアップなどにより、実際のものと多少異なる場合があります。
もくじ
- LIVE(ライブ情報ページ)ページ
- TICKET(ライブ予約)
- PAST LIVE(過去のライブ情報)ページ
- DISCOGRAPHY(音源情報)ページ
- VIDEO(YouTube動画閲覧)ページ
- MAIL MAGAZINEページ(メルマガ募集)
- トップページとの連動
LIVE(ライブ情報)ページ
LIVE→SCHEDULEに変更することも可能です。詳細、ご注文は→こちら
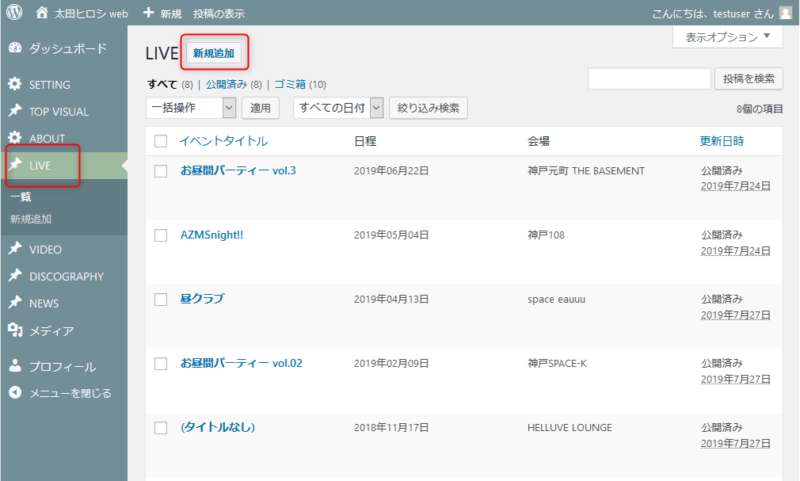
メニュー「LIVE」から「新規追加」

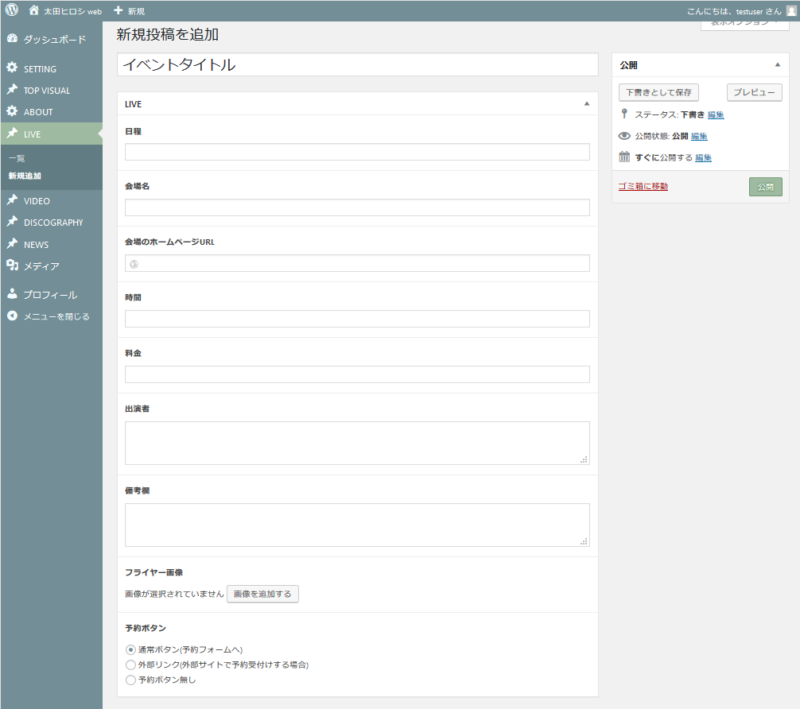
各項目を入力。
- タイトル(イベントタイトル)
- 日程(クリックするとカレンダーが表示されて選択)
- 会場名
- 会場のホームページURL(リンクを貼る場合)
- 時間
- 料金
- 出演者
- 備考欄
- Googleマップ埋め込み(有料版のみ)
- フライヤー画像(有料版のみ。「メディアを追加する」から追加できます。)
- 予約ボタン選択(予約ページへ飛ぶ通常ボタン、URLが入力できる外部リンク、ボタン無しが選択できます。)
- 配信チケット(有料版のみ)
の項目があります。

未入力の項目については非表示となります。
ホームページでの表示はこんな感じ→サンプルサイト

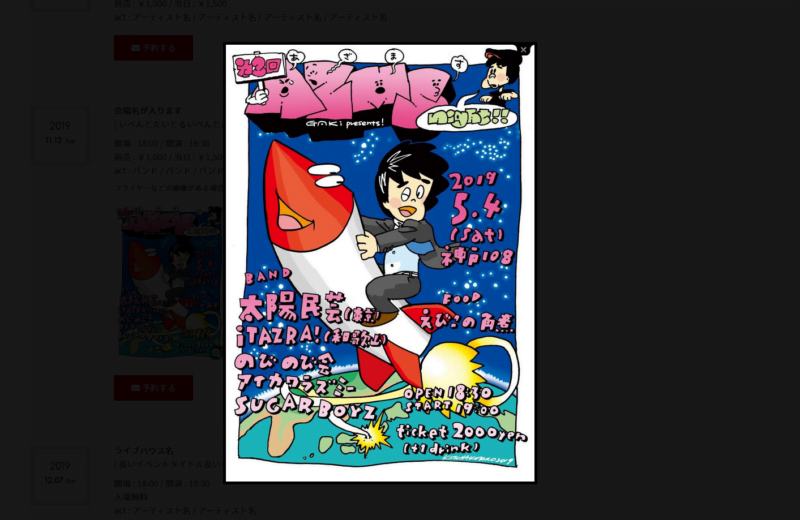
フライヤーなどの画像がある場合はクリックすると拡大表示されます。(有料版のみ)

Googleマップを表示させた場合(有料版のみ)

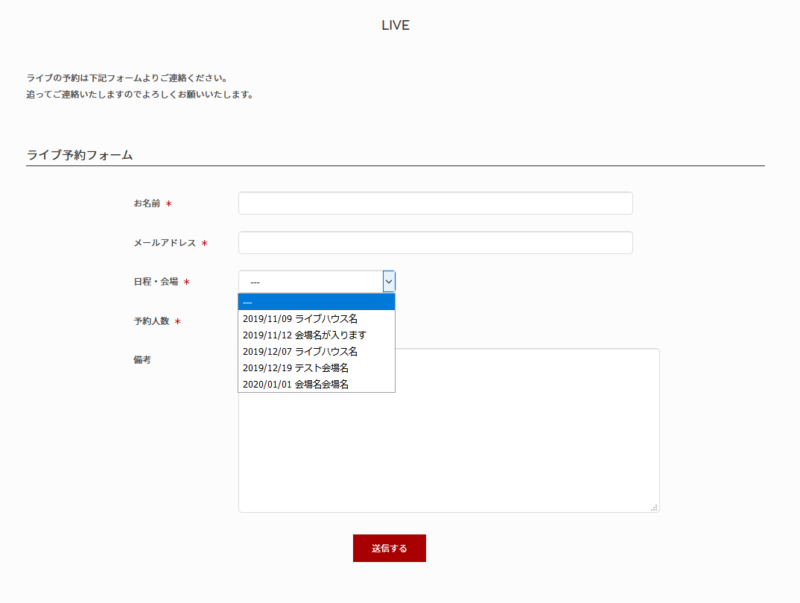
また、「予約する」ボタンで予約ページへ飛んだ場合の予約フォーム画面がこちら→サンプルサイト

日程・会場は手入力しなくても、今日以降のライブ予定が選択肢の中に自動的に入ります。
フォームに入力、送信された内容は初期設定で指定したメールアドレスに届きます。
【注意】
ライブ会場名が「Rock’n’Roll」のような「’」など、コードに使用される記号などを含む場合、それがコードの一部として認識され、システムの不具合を起こす場合があります。
上記の場合、「’」を全角文字で入力するなどすることで不具合を回避できます。
その他、半角の記号「!」「?」「(」「)」「<」「>」「.」などは会場名に使用しないようお願いいたします。
ライブ情報は今日以降の予定が日が近い順に一覧で表示され、ライブの日が過ぎると自動的に非表示となります。
有料版では過去のライブ情報は「LIVE ARCHIVE」から年別で表示されます。(月別表示に変更したい場合は→こちら)

また固定ページ「PAST LIVE」でも閲覧できるようになります。(「LIVE ARCHIVE」、「PAST LIVE」ページは有料版のみ)

ライブ予定がない場合は、これも自動で「現在、ライブの予定はありません。」の文言が表示されます。

表示は11件以上になると、ページャーが付いて10件毎にページが分かれます。(無料版の表示件数は10件まで)
有料版ではカテゴリー分け機能にも対応しています。

TICKET(チケット予約)
フォーム上部の文言は
固定ページ→TICKET
より編集いただけます。
メールフォームから送信された内容は設定したメールアドレスに届きます。
PAST LIVE(過去のライブ情報)ページ
過去のライブ情報が閲覧できるページです。投稿したライブ情報の開催日が過ぎると自動的にこのページに表示されます。
表示は21件以上になると、ページャーが付いて20件毎にページが分かれます。(無料版の表示件数は10件まで)

DISCOGRAPHY(音源情報)ページ
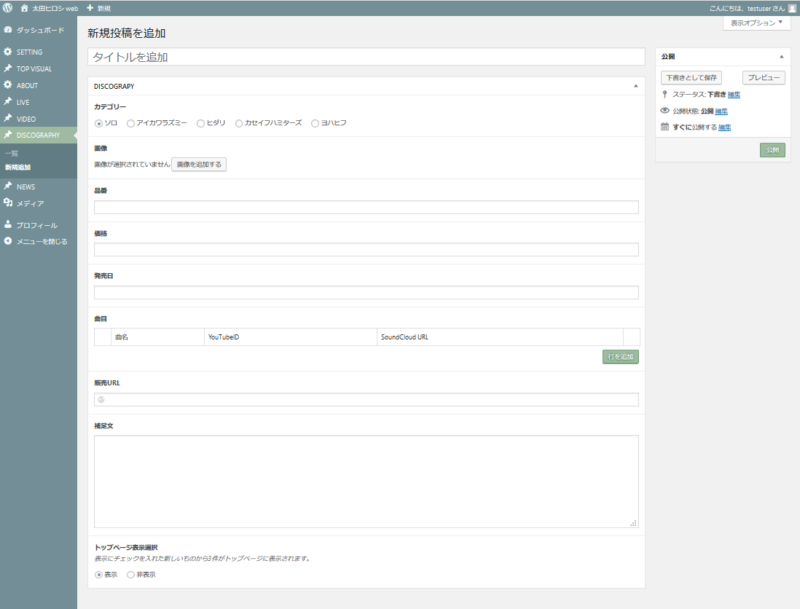
メニュー「DISCOGRAPHY」から「新規追加」

各項目を入力。
- タイトル
- ジャケット画像
- 品番
- 価格
- 発売日
- 曲目
- ストリーミングサービスへのリンク(有料版のみ)
- 販売サイトURL
- 補足分
- トップページ表示選択(トップページに載せるかどうか)
の項目があります。

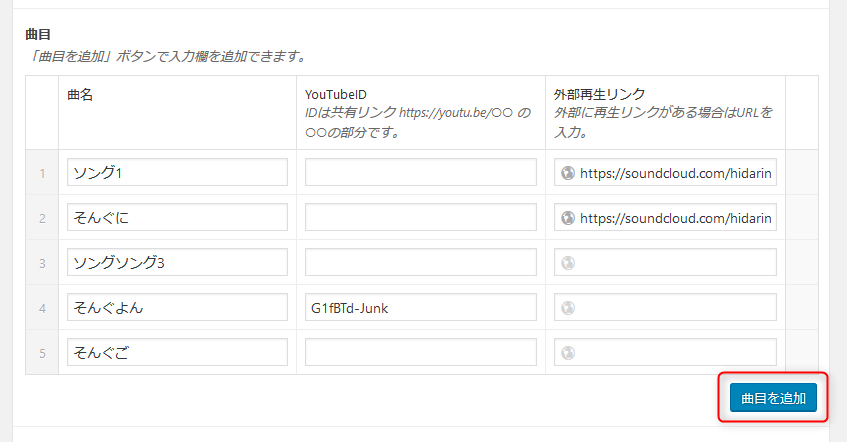
曲目については右下の「曲目を追加」で入力欄が追加されます。

Youtubeに動画がある場合はYouTubeIDを入力。(有料版のみ)
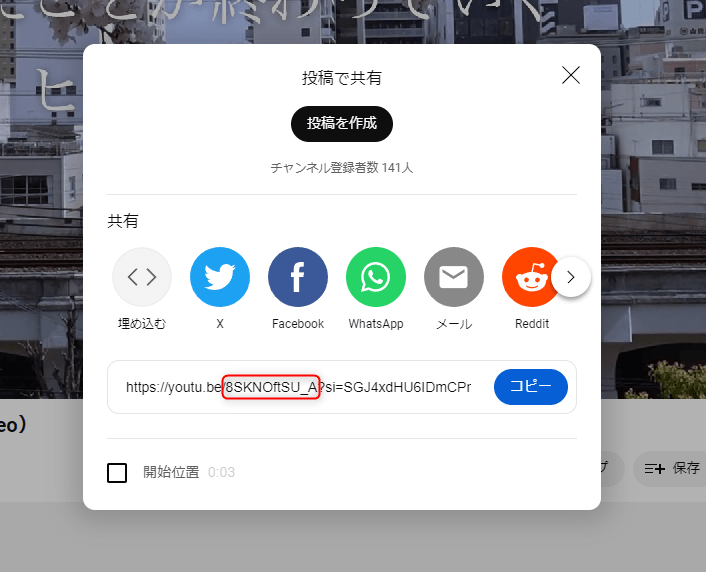
IDは共有リンクが
https://youtu.be/〇〇〇?si=XXXXX
などの場合は「?」の手前の「〇〇〇」の部分です。

そうすることによって、YouTubeのアイコンが現れ、クリックするとポップアップで再生されます。→サンプルサイト


SoundCloudやSpotifyなど、外部に再生リンクがある場合はURLを入力することによってアイコンが表示、クリックすると別タブでそのページが開きます。(有料版のみ)
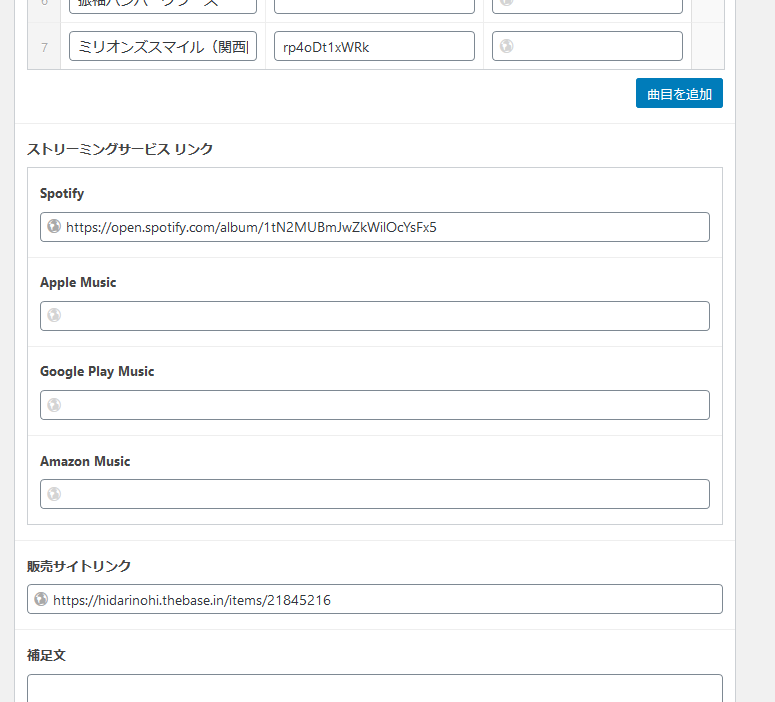
また、バージョン2.1.2より、作品ごとにもストリーミングサービスへのリンクを追加できるようになりました(有料版のみ)。リンク先として用意したのは
- Linkfireなどの配信まとめリンク
- Spotify
- Apple Music
- Amazon Music
の4つ。DISCOGRAPHYの投稿画面、「ストリーミングサービス リンク」にて任意のURLを入力します。

入力したものだけ表示されます。

音源を販売しているページがある場合、「販売URL」欄にURLを入力することによって「shop」ボタンが表示されリンクが貼られます。

並びは、新しいもの順となります。投稿日時を変更することで順番を変更いただけます。
– カテゴリー設定
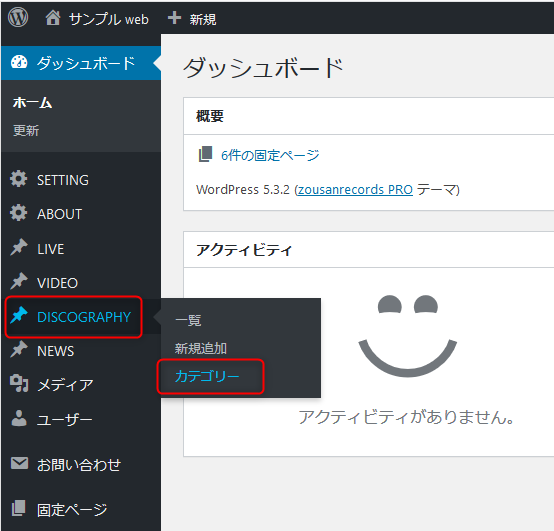
バージョン2.0.0より、管理画面からカテゴリーの追加、変更ができるようになりました(有料版のみ)。管理画面メニュー
DISCOGRAPHY→カテゴリー

名前:表示されるカテゴリー名を入力
スラッグ:URLの一部となりますので必ず半角英数小文字で入力
→新規カテゴリーを追加

「ALL」と各カテゴリーを別ページで表示します。→サンプルページ
「ALL」はデフォルトで用意されています。カテゴリーを追加せず、カテゴリー分けをしない場合はメニューの「ALL」も非表示となります。

表示は11件以上になると、ページャーが付いて10件毎にページが分かれます。(無料版の表示件数は10件まで)

VIDEO(YouTube動画情報)ページ
メニュー「VIDEO」から「新規追加」

YouTubeIDを入力。
IDは共有リンクが
https://youtu.be/〇〇〇?si=XXXXX
などの場合は「?」の手前の「〇〇〇」の部分です。

ホームページはこんな感じ→サンプルサイト

クリックするとポップアップで再生されます。

表示は13件以上になると、ページャーが付いて12件毎にページが分かれます。(無料版の表示件数は10件まで)
有料版ではカテゴリ分けにも対応しています。
サムネイル画像が表示されない場合は?
その動画のサムネイルに低画質の画像が設定されている可能性があります。YouTubeの管理画面よりサムネイル画像を設定し直してください。(推奨サイズは1280×720px)
MAIL MAGAZINE(メルマガ募集)ページ
フォーム上部の文言は
固定ページ→MAIL MAGAZINE
より編集いただけます。
メールフォームから送信された内容は設定したメールアドレスに届きます。
トップページとの連動
- ライブ情報
- 音源情報
についてはトップページとも連動しています。サンプルサイト
– トップページ ライブ情報
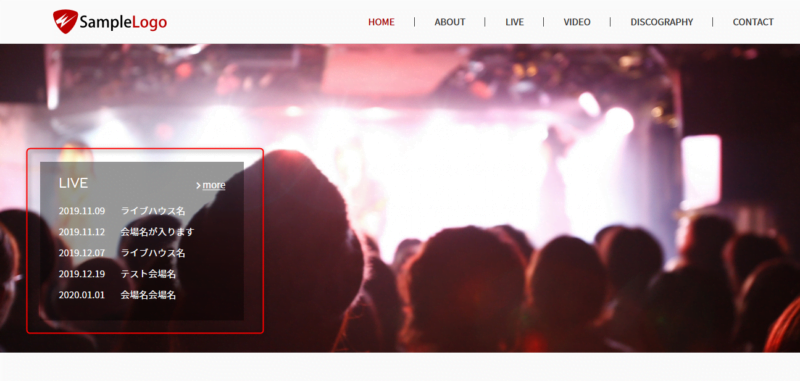
ライブ情報は日が近いものから5件がPCの場合はトップビジュアルの左側に日程と会場が表示されます。

スマホの場合はVIDEOの上に項目が追加されます。

ライブの予定がない場合はこの枠ごと非表示となります。
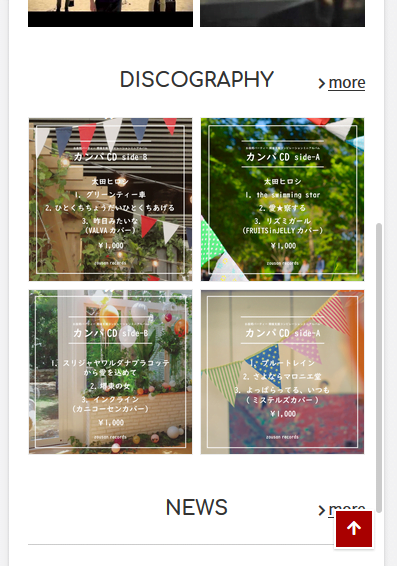
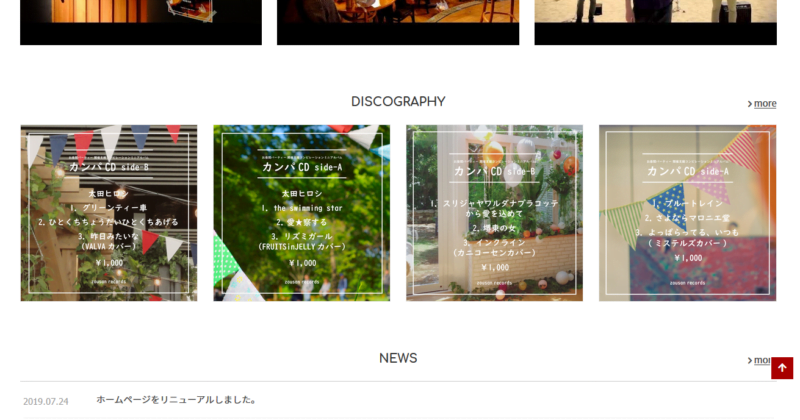
– トップページ 音源情報
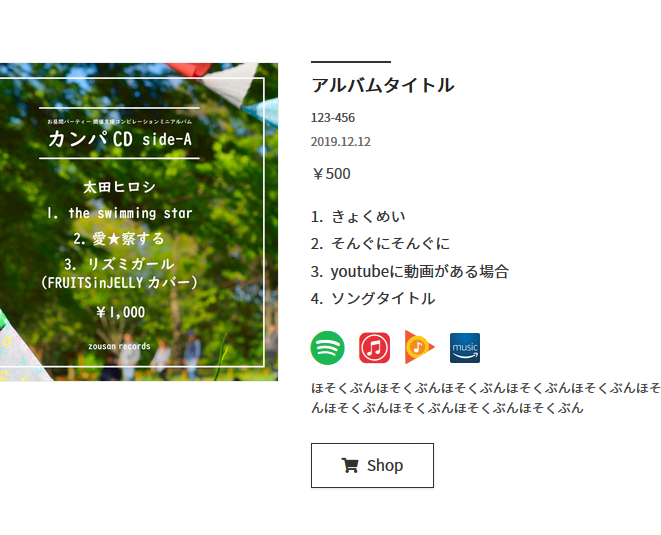
音源情報はPC、スマホ共に「トップページ表示選択」で表示にチェックを入れた新しいものから4件がトップページに表示されます。
PC

スマホ