TOPICS
トピックス
機能紹介・操作方法 【オプション】
用途に合わせてオプションを追加いただけます。
もくじ
- TOPICS(自由投稿)ページ
- GALLERY(写真閲覧)ページ
- MEMBERS(個別メンバー紹介)ページ
- GOODS(グッズ)ページ
- テーブル(表)ページ
- トップページにキャッチを追加
- トップページにカラムブロックを追加
- トップページにSoundCloudの音源を埋め込み表示
- トップページにバナーを表示
TOPICSページ
自由投稿ページです。こちらから追加購入いただけます。
新規投稿はメニュー
TOPICS→新規追加
タイプは
・詳細
・サイト内リンク
・外部リンク(別タブで開きます)
から選択できます。

アイキャッチ画像を設定することで一覧で画像が表示されます。
また、カテゴリーを設定することで一覧で左上にカテゴリー名が表示されます。

【ご注意】
カテゴリーを適用しているものとしていないものを混在させることはできません。混在させると一覧ページでエラーになります。
カテゴリー機能を利用する場合は全記事に何かしらカテゴリーを適用させてください。
カテゴリーのスラッグは
cat01
cat02
cat03
︙
と連番で付けるようにお願いします。それにより、一覧時のカテゴリーの背景色を指定しています。

作成時にnoteにて解説しております。
GALLERYページ
写真の閲覧ページです。こちらから追加購入いただけます。
新規投稿はメニュー
GALLERY→新規追加
「画像を選択」からファイルをアップロードするかメディアから画像を選択します。

カテゴリー分けにも対応しています。
GALLERY→GALLERYカテゴリー
より追加、編集いただけます。
MEMBERSページ
アイドルグループなど、メンバーが多くて個別のメンバー紹介ページを作りたいという場合に使えます。
こちらから追加購入いただけます。
新規投稿はメニュー
MEMBERS→新規追加
入力項目は
・タイトル(名前)
・名前(英語表記)
・メイン画像
・サブ画像(複数登録可)
・SNSリンク
・自由記入欄

画像は複数枚登録でき、閲覧ページではクリックすることで切り替わります。
また、画像は縦横比3:4でトリミングされます。

各SNSのURLを入力するとアイコンが表示されます。
カテゴリーは
MEMBERS→MEMBERSカテゴリー
より追加、編集いただけます。
カテゴリーを登録すると一覧のときに名前の上に表示されます。
複数のカテゴリーを登録するとスラッシュで区切られて表示されます。

GOODSページ
グッズの紹介ページです。
こちらから追加購入いただけます。
新規投稿はメニュー
GOODS→新規追加
入力項目は
- 商品名
- メイン画像
- サブ画像
- 製品番号
- 価格
- 説明文
- 販売サイトリンク

「販売サイトリンク」はURLを入力することで「shop」ボタンが表示されます。
※ホームページ自体に決済機能を付けることはできません
カテゴリーを設定することで一覧で左上にカテゴリー名が表示されます。

【ご注意】
カテゴリーを適用しているものとしていないものを混在させることはできません。混在させると一覧ページでエラーになります。
カテゴリー機能を利用する場合は全記事に何かしらカテゴリーを適用させてください。
カテゴリーのスラッグは
cat01
cat02
cat03
︙
と連番で付けるようにお願いします。それにより、一覧時のカテゴリーの背景色を指定しています。
テーブル(表)ページ
表を挿入することができます。
こちらから追加購入いただけます。
固定ページ→新規作成→テンプレートで「TABLE」を選択
でページが作成できます。
自由記入欄とテーブル(表)が1セットになっており、「ブロックを追加」で記入欄を追加することができ、「項目を追加」で行を増やせます。

表は「項目を追加」で行を追加することができます。
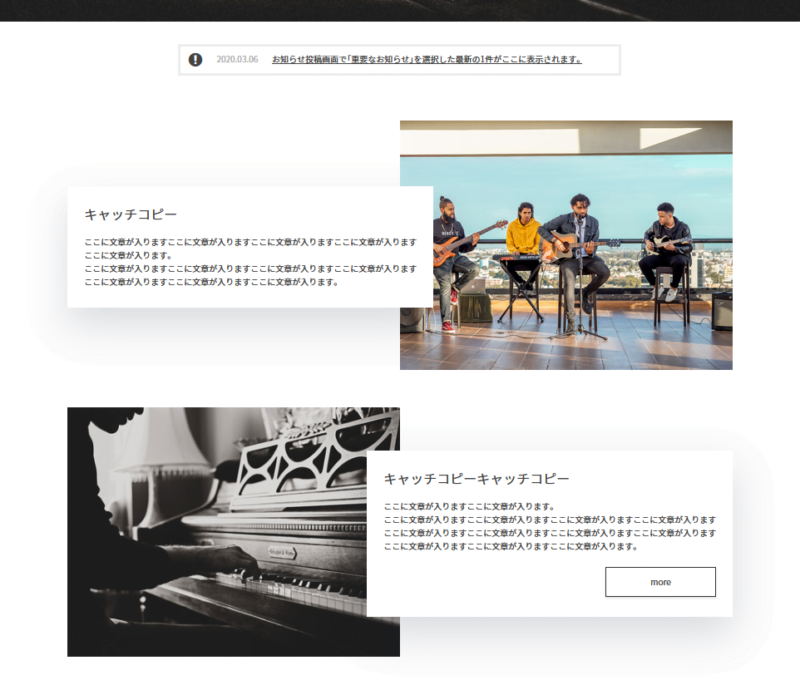
トップページにキャッチを追加
こちらから追加購入いただけます。
・キャッチ画像(縦横比4:3で表示)
・キャッチコピー
・リードコピー
・詳細ボタン(URLを入力すると表示)
が1セットで、写真と文章はPCではブロックを追加するごとに左右が入れ替わって表示されます。
スマホでは縦積みに表示されます。
注意点としまして、リードコピーは文章量が多いとPCで表示したときに画像の高さを超えてしまいデザイン的に不格好になってしまいます。文章は短めにすることをおすすめします。また、画像は背景が白ではないものの方がデザイン的に見栄えが良くなります。


「ブロックを追加」でブロックを追加できます。

トップページにカラムブロックを追加
こちらから追加購入いただけます。
- 画像
- 見出し
- 内容
- リンク
がセットになったブロックを追加できます。

カラム数は管理画面で2カラムまたは3カラムが選択できます。


スマホではカラム数に関わらず縦積みに表示されます。

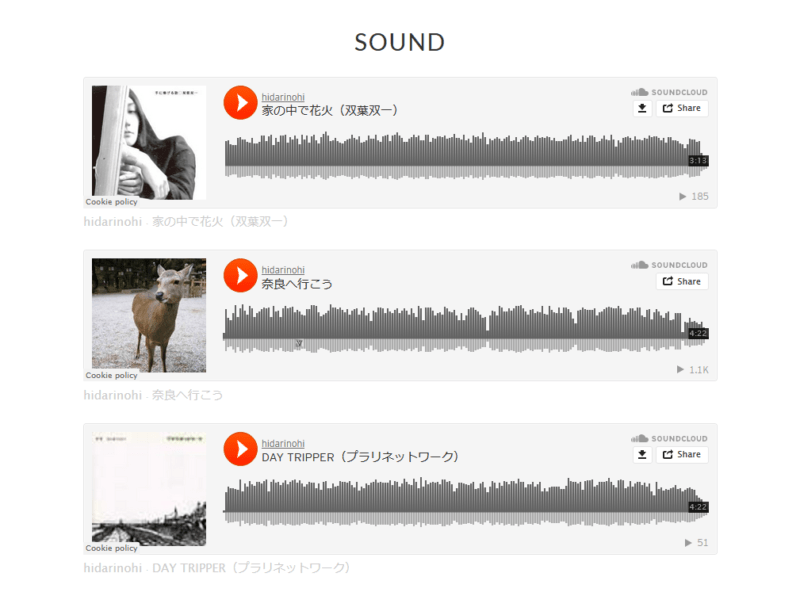
トップページにSoundCloudの音源を埋め込み表示
こちらから追加購入いただけます。
まず、SoudCloudから埋め込みコードを取得します。
SoudCloudにアップした各曲から
Share→Embed→Code
にて埋め込みコードをコピー

WordPressへ戻って
STTETING→トップページ→SoundCloud埋め込み表示→音源を追加
にてコピーした埋め込みコードを貼り付け

これで表示されます。

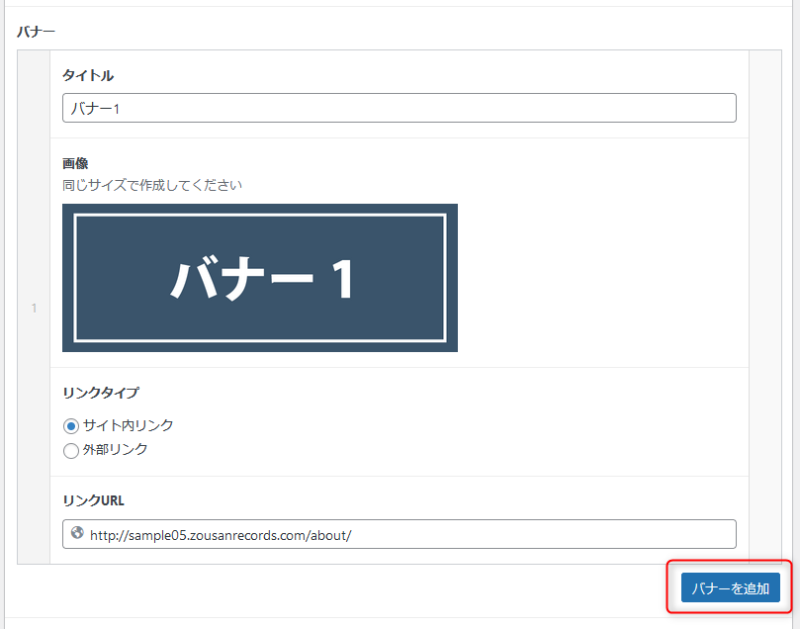
トップページにバナーを表示
こちらから追加購入いただけます。
STTETING→トップページ→バナー→バナーを追加
にて
- タイトル
- 画像
- リンクタイプ(サイト内リンクか外部リンクを選択)
- リンクURL
を入力します。画像はそれぞれ同じサイズ(縦横比)で作成してください。

スライド式で、PCでは3カラム、スマホでは1カラムで表示されます。

